آدرس کوتاه این صفحه: https://darkoobwebdesign.ir/?p=405
ساخت چت روم با استفاده از زبان قدرتمند php، می تواند چالش جذابی برای توسعه دهندگان سایت چت روم و یا پشتیبانی های آنلاین باشد. امروزه استفاده از سایت های چت روم بسیار رایج است. بسیاری از سایت های پرسش و پاسخ، پشتیبانی های آنلاین، اپلیکیشن ها و… از این فن آوری استفاده می کنند. در این پست آموزشی از دارکوب باما همراه باشید تا قدم به قدم با هم یک چت روم را با php پیاده سازی کنیم.
قدم به قدم آموزش ساخت چت روم با php (کد + توضیحات)
ساخت چت روم با php از آن جا که php یک زبان قدرتمند سمت سرور است، تا حدود زیادی رایج و محبوب می باشد. در این آموزش قصد داریم که با استفاده از کد های از پیش آماده شده یک چت روم بسازیم. چت رومی که قرار است ساخته شود با استفاده از زبان پی اچ پی و با استفاده از جی کوئری پیاده سازی شده است. برنامه چت ما بسیار ساده است و شامل یک سیستم ورود و خروج اعضا، قابلیت چت و پشتیبانی از چندین کاربر است. این چت روم ها در سایت چت روم، در پشتیبانی آنلاین و… کاربرد دارند.
برای سادگی و قابل فهم بودن پیاده سازی چت روم، ما اینجا از mysql استفاده نخواهیم کرد. برای جبران این کار تاریخچه چت روم را در یک فایل html ذخیره و فراخوانی خواهد شد. این کار به افزایش سرعت چت روم بسیار کمک خواهد کرد. اما در پروژه های بزرگ جهت کاهش پیچیدگی، نیازمند استفاده از mysql هستیم. یک نکته دیگر که باید به آن توجه کنیم ارسال و دریافت پیام ها است که با استفاده از تکنولوژی AJAX انجام خواهد شد. در این آموزش قدم به قدم با راه اندازی چت روم آشنا خواهیم شد. پس بریم سراغ آموزش طراحی چت روم.
قدم اول: HTML Markup قالب کلی چت روم
ما این آموزش را با ایجاد اولین فایل خود به نام index.php شروع می کنیم. این فایل قالب کلی چت روم ما را تشکیل خواهد داد. که در طراحی چت روم با php به آن احتیاج داریم.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Tuts+ Chat Application</title>
<meta name="description" content="Tuts+ Chat Application" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div id="wrapper">
<div id="menu">
<p class="welcome">Welcome, <b></b></p>
<p class="logout"><a id="exit" href="#">Exit Chat</a></p>
</div>
<div id="chatbox"></div>
<form name="message" action="">
<input name="usermsg" type="text" id="usermsg" />
<input name="submitmsg" type="submit" id="submitmsg" value="Send" />
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
// jQuery Document
$(document).ready(function () {});
</script>
</body>
</html>
ما فایل HTML خود را با تگ های معمول DOCTYPE html ، head و body می سازیم. در تگ head، عنوان و پیوند خود را به صفحه CSS (style.css) اضافه می کنیم. در داخل تگ body، ما طرح خود را درون قسمت # wrapper div قرار می دهیم. ما سه بلوک اصلی خواهیم داشت: یک منوی ساده، چت باکس و ورودی پیام، هر کدام از آن ها با div و id مربوط به خود.
بخش منو از دو عنصر پاراگراف تشکیل شده است. مورد اول از کاربر استقبال می کند و در سمت چپ قرار دارد و دوم پیوند خروجی و در سمت راست خواهد بود. ما برای چیدمان به جای عناصر شناور از flexbox استفاده می کنیم. بخش chatbox شامل چتلاگ ما خواهد بود. ما با استفاده از درخواست ajax jQuery گزارش خود را از یک فایل خارجی بارگیری خواهیم کرد.
آخرین مورد در div #wrapper ما فرم ما خواهد بود، که شامل یک متن ورودی برای پیام کاربر و یک دکمه ارسال است. ما اسکریپت های خود را برای آخرین بار بارگذاری صفحه اضافه می کنیم. ما ابتدا به Cloudflare jQuery CDN لینک خواهیم داد، زیرا از کتابخانه jQuery برای این آموزش استفاده خواهیم کرد. اسکریپت دوم ما همان چیزی است که روی آن کار خواهیم کرد. پس تا این جا قدم اول ساخت چت روم با php پشت سر گذاشتیم.
قدم دوم: استایل در طراحی چت روم (ساخت فایل CSS)
* {
margin: 0;
padding: 0;
}
body {
margin: 20px auto;
font-family: "Lato";
font-weight: 300;
}
form {
padding: 15px 25px;
display: flex;
gap: 10px;
justify-content: center;
}
form label {
font-size: 1.5rem;
font-weight: bold;
}
input {
font-family: "Lato";
}
a {
color: #0000ff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
#wrapper,
#loginform {
margin: 0 auto;
padding-bottom: 25px;
background: #eee;
width: 600px;
max-width: 100%;
border: 2px solid #212121;
border-radius: 4px;
}
#loginform {
padding-top: 18px;
text-align: center;
}
#loginform p {
padding: 15px 25px;
font-size: 1.4rem;
font-weight: bold;
}
#chatbox {
text-align: left;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
background: #fff;
height: 300px;
width: 530px;
border: 1px solid #a7a7a7;
overflow: auto;
border-radius: 4px;
border-bottom: 4px solid #a7a7a7;
}
#usermsg {
flex: 1;
border-radius: 4px;
border: 1px solid #ff9800;
}
#name {
border-radius: 4px;
border: 1px solid #ff9800;
padding: 2px 8px;
}
#submitmsg,
#enter{
background: #ff9800;
border: 2px solid #e65100;
color: white;
padding: 4px 10px;
font-weight: bold;
border-radius: 4px;
}
.error {
color: #ff0000;
}
#menu {
padding: 15px 25px;
display: flex;
}
#menu p.welcome {
flex: 1;
}
a#exit {
color: white;
background: #c62828;
padding: 4px 8px;
border-radius: 4px;
font-weight: bold;
}
.msgln {
margin: 0 0 5px 0;
}
.msgln span.left-info {
color: orangered;
}
.msgln span.chat-time {
color: #666;
font-size: 60%;
vertical-align: super;
}
.msgln b.user-name, .msgln b.user-name-left {
font-weight: bold;
background: #546e7a;
color: white;
padding: 2px 4px;
font-size: 90%;
border-radius: 4px;
margin: 0 5px 0 0;
}
.msgln b.user-name-left {
background: orangered;
}
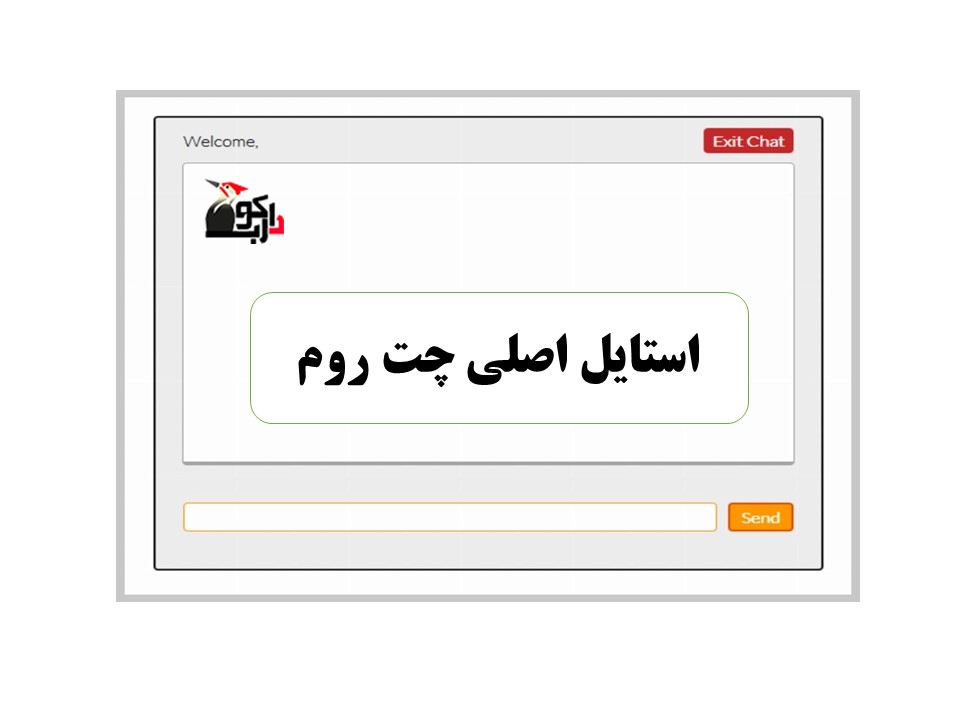
ما اکنون چندین کد خط CSS اضافه خواهیم کرد تا برنامه راه اندازی چت روم خود را بهتر از حالت دهی پیش فرض مرورگر بسازیم. کد زیر به پرونده style.css ما اضافه خواهد شد. این کار به ساخت چت روم با php استایل خاصی می بخشد.
استایل اصلی چت روم ما مانند شکل زیر میباشد.

قدم سوم: استفاده از php برای عضویت در راه اندازی چت روم
اکنون ما یک فرم ساده را اجرا خواهیم کرد که قبل از ادامه کار، نام کاربر را می پرسد. این فرم در طراحی چت روم ها رایج است و نام کاربری را از آنها می پرسد و در با وارد کردن نام کاربری به کاربر اجازه ورود به چت را خواهد داد.
<?php
session_start();
if(isset($_POST['enter'])){
if($_POST['name'] != ""){
$_SESSION['name'] = stripslashes(htmlspecialchars($_POST['name']));
}
else{
echo '<span class="error">Please type in a name</span>';
}
}
function loginForm(){
echo'
<div id="loginform">
<p>Please enter your name to continue!</p>
<form action="index.php" method="post">
<label for="name">Name —</label>
<input type="text" name="name" id="name" />
<input type="submit" name="enter" id="enter" value="Enter" />
</form>
</div>
';
}
?>
تابع () loginForm که ایجاد کردیم از یک فرم ورود ساده تشکیل شده است که از کاربر نام خود را می پرسد. سپس برای اطمینان از اینکه شخص نامی را وارد کرده است، از دستور if و else استفاده می کند. اگر فرد نامی را وارد کند، آن نام را $ _SESSION [‘name’] تنظیم می کند. از آنجا که از یک جلسه مبتنی بر کوکی برای ذخیره نام استفاده شده است، قبل از اینکه هر چیزی به مرورگر منتقل شود، باید session_start () را فراخوانی شود. مرحله سوم در ساخت چت روم با php شامل مراحل زیر خواهد بود.
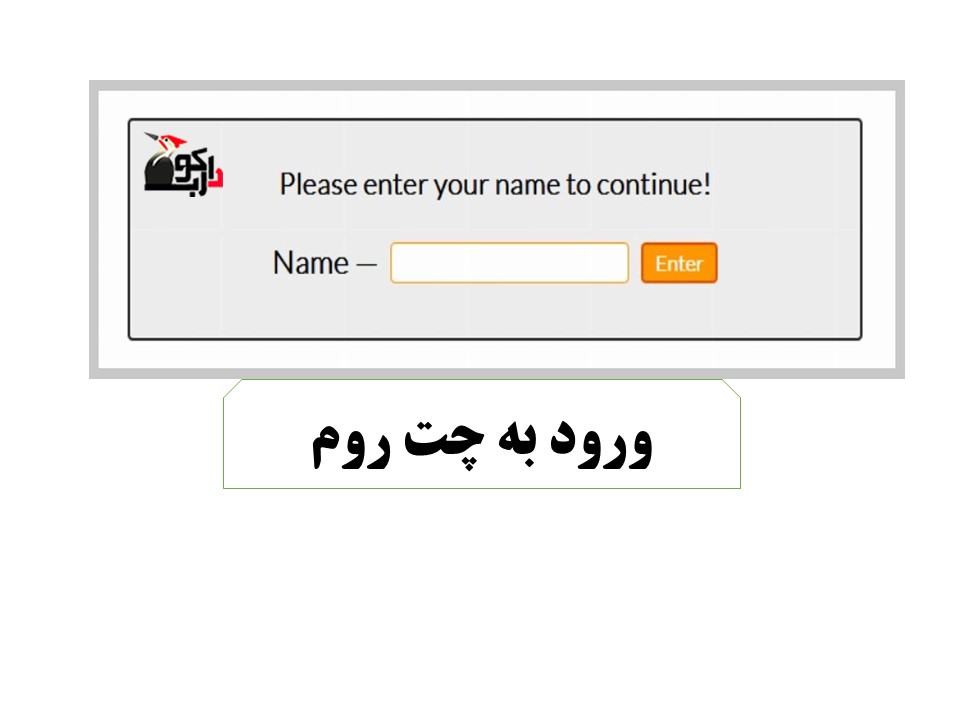
نمایش فرم ورود به سیستم چت روم
در راه اندازی چت روم به منظور نشان دادن فرم ورود به سیستم در صورت عدم ورود کاربر و ایجاد نشدن جلسه، از جمله دیگری if و else در اطراف برچسب #wrapper div و اسکریپت در کد اصلی خود استفاده می کنیم. در حالت مقابل، اگر کاربر وارد سیستم شده و یک جلسه ایجاد کرده باشد، این فرم ورود را پنهان می کند و جعبه گپ را نشان می دهد.
مانند تصویر زیر و با قطعه کد پایین این امر امکان پذیر است.

قطعه کد ورود به چت روم در طراحی چت روم با php
?php
if(!isset($_SESSION['name'])){
loginForm();
}
else{
?>
<div id="wrapper">
<div id="menu">
<p class="welcome">Welcome, <b><?php echo $_SESSION['name']; ?></b></p>
<p class="logout"><a id="exit" href="#">Exit Chat</a></p>
</div>
<div id="chatbox">
<?php
if(file_exists("log.html") && filesize("log.html") > 0){
$contents = file_get_contents("log.html");
echo $contents;
}
?>
</div>
<form name="message" action="">
<input name="usermsg" type="text" id="usermsg" />
<input name="submitmsg" type="submit" id="submitmsg" value="Send" />
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
// jQuery Document
$(document).ready(function(){
});
</script>
<?php
}
?>
منوی خوش آمدگویی و خروج در راه اندازی چت روم
ما هنوز در ایجاد سیستم ورود به سیستم در طراحی چت روم مورد نظر به پایان کار نرسیده ایم. ما هنوز باید به کاربر اجازه دهیم از سیستم خارج شود و جلسه گپ را خاتمه دهد. همانطور که در بالا مشاهده کردید، نشانه گذاری HTML اصلی ما شامل یک منوی ساده بود. بیایید برگردیم و چند کد PHP اضافه کنیم که عملکرد بیشتری به منو می دهد. در ساخت چت روم با php دست برنامه نویس باز است و می تواند امکانات بیشتری به چت روم اضافه کند.
اول از همه، بیایید نام کاربر را به پیام خوش آمد گویی اضافه کنیم. طبق قطعه کد پایین و مانند تصویر زیر.این کار طراحی چت روم ما را زیباتر می کند.

<p class="welcome">Welcome, <b><?php echo $_SESSION['name']; ?></b></p>
همچنین برای اینکه در طراحی چت روم با php به کاربر اجازه دهیم از سیستم خارج شود و جلسه را خاتمه دهد، ما jQuery استفاده خواهیم کرد. طبق تصویر و قطعه کد پایین.
// jQuery Document
$(document).ready(function(){
//If user wants to end session
$("#exit").click(function(){
var exit = confirm("Are you sure you want to end the session?");
if(exit==true){window.location = 'index.php?logout=true';}
});
});
قبل از انجام هر کاری، باید فایل post.php را با تابع () session_start شروع کنیم زیرا از جلسه نام کاربر در این پرونده استفاده خواهیم کرد.
با استفاده از Isset boolean ، بررسی می کنیم که آیا جلسه مربوط به ‘name’ قبل از هر کار دیگری وجود داشته باشد. ما اکنون داده های POST را که توسط jQuery به این پرونده ارسال شده بود، می گیریم. ما این داده ها را در متغیر $ $ ذخیره می کنیم. این داده ها، مانند تمام داده های ورودی کاربر به طور کلی، در پرونده log.html ذخیره می شوند.
پیامی که خواهیم نوشت، در داخل div .msgln محصور خواهد شد. این شامل تاریخ و زمان تولید شده توسط تابع () date، جلسه نام کاربر و متن است که همچنین توسط تابع htmlspecialchars () برای جلوگیری از XSS احاطه شده است.
قدم پنجم: نمایش محتوای چت روم
هر آنچه کاربر ارسال کرده است با استفاده از jQuery اداره و ارسال می شود که در ساخت چت روم با php از آن استفاده کرده ایم. تنها کاری که باید انجام دهیم این است که گزارش چت به روز شده را با log.php به کاربر نشان دهیم. برای صرفه جویی در وقت خود، ورود چت را در محتوای #chatbox از قبل بارگیری می کنیم.
if(isset($_GET['logout'])){
//Simple exit message
$logout_message = "
<div class="msgln" style="direction: ltr;"><span class="left-info">User <b class="user-name-left">". $_SESSION['name'] ."</b> has left the chat session.</span></div>
<p style="direction: ltr;">; file_put_contents("log.html", $logout_message, FILE_APPEND | LOCK_EX); session_destroy(); header("Location: index.php"); //Redirect the user }</p>
ما از روال مشابهی استفاده می کنیم که در فایل post.php استفاده کردیم، با این تفاوت که این بار فقط در حال خواندن و خروجی محتوای فایل هستیم.
درخواست jQuery.ajax
درخواست AJAX هسته اصلی همه کارهایی است که ما انجام می دهیم. این درخواست نه تنها به ما اجازه می دهد تا داده ها را از طریق فرم بدون تازه سازی صفحه ارسال و دریافت کنیم، بلکه به ما امکان می دهد داده های درخواستی را نیز مدیریت کنیم. استفاده از این تکنولوژی در سایت چت روم و در طراحی چت روم ها رایج است.
//If user submits the form
$("#submitmsg").click(function () {
var clientmsg = $("#usermsg").val();
$.post("post.php", { text: clientmsg });
$("#usermsg").val("");
return false;
});
ما درخواست AJAX خود را درون یک تابع قرار می دهیم. همانطور که در بالا مشاهده می کنید ، ما فقط از سه مورد درخواست jQuery AJAX استفاده خواهیم کرد.
url: رشته ای از URL برای درخواست. ما از نام پرونده log.html ورود به سیستم گپ خود استفاده خواهیم کرد.
cache: با این کار از ذخیره شدن پرونده ما جلوگیری می شود. این اطمینان حاصل می کند که هر بار درخواستی ارسال می کنیم و یک گزارش به روز شده چت دریافت می کنیم.
succes: این به ما امکان می دهد تابعی را ضمیمه کنیم که داده های درخواستی ما را منتقل کند.
همانطور که مشاهده می کنید، سپس ما داده های HTML را که درخواست کرده ایم به قسمت چت بوکس منتقل می کنیم.
پیمایش خودکار در ساخت چت روم با php
همانطور که در سایر برنامه های چت روم و سایت چت روم مشاهده کرده اید، در صورت سرریز شدن ظرف ورود به سیستم چت، محتوا به طور خودکار پایین می رود. ما می خواهیم یک ویژگی ساده و مشابه را اجرا کنیم که ارتفاع پیمایش ظرف را قبل و بعد از درخواست AJAX مقایسه می کند. اگر بعد از درخواست، ارتفاع پیمایش بیشتر باشد، برای پیمایش div #chatbox از جلوه متحرک jQuery استفاده خواهیم کرد. برای اعمال این ویژگی در ساخت چت روم با php از این قطعه کد استفاده می کنیم.
//Load the file containing the chat log
function loadLog(){
var oldscrollHeight = $("#chatbox")[0].scrollHeight - 20; //Scroll height before the request
$.ajax({
url: "log.html",
cache: false,
success: function(html){
$("#chatbox").html(html); //Insert chat log into the #chatbox div
//Auto-scroll
var newscrollHeight = $("#chatbox")[0].scrollHeight - 20; //Scroll height after the request
if(newscrollHeight > oldscrollHeight){
$("#chatbox").animate({ scrollTop: newscrollHeight }, 'normal'); //Autoscroll to bottom of div
}
},
});
}
ما ابتدا قبل از درخواست، ارتفاع پیمایش div #chatbox div را در متغیر oldscrollHeight ذخیره می کنیم. بعد از اینکه درخواست ما با موفقیت برگشت، ارتفاع پیمایش شده #chatbox div را در متغیر newscrollHeight ذخیره می کنیم.
سپس هر دو متغیر ارتفاع پیمایش را با استفاده از دستور if مقایسه می کنیم. اگر newscrollHeight بزرگتر از oldscrollHeight باشد ، برای پیمایش div #chatbox از افکت متحرک استفاده می کنیم.
به روز رسانی مداوم ورود به سیستم چت روم
حال ممکن است یک سوال پیش بیاید: چگونه داده های جدیدی که بین کاربران به عقب و جلو ارسال می شوند را دائماً به روز کنیم؟ یا برای بیان مجدد این سوال ، چگونه بطور مداوم درخواست ها را برای به روزرسانی داده ها ارسال می کنیم؟ خوب در راه اندازی چت روم این یک امر ضروری است. به قطعه کد پایین نگاه کنید. برای به روز رسانی این داده ها در ساخت چت روم با php از این قطعه کد استفاده می کنیم.
setInterval (loadLog, 2500); //Reload file every 2500 ms or x ms if you wish to change the second parameter
پاسخ سوال ما در تابع setInterval نهفته است. این عملکرد هر 2.5 ثانیه عملکرد loadLog () ما را اجرا می کند و عملکرد loadLog پرونده به روز شده را درخواست کرده و div را خودکار پیمایش می کند.
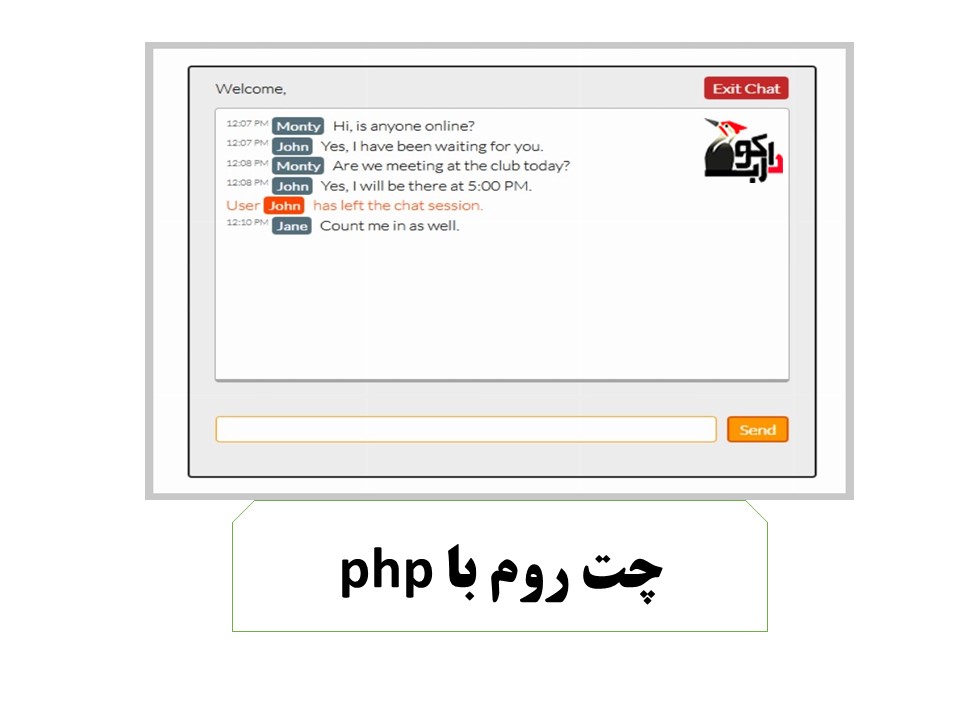
سخن پایانی در ساخت چت روم با پی اچ پی
طراحی کلی چت روم مانند شکل زیر خواهد بود. اگر چه شـما می توانید خلایق بیشتری در راه اندازی چت روم به خرج بدهید و به آن استایل های بهتری ببخشید، یا به آن امکانات دیگری اضافه کنید. همانطور که مشاهده می کنید در این سیستم چت روم افراد باهم به گفتگو میپردازند. که در آن زمان چت و همچنین نام کرابر و پیغام آن را نشان می دهد.

کار ما تمام شد! امیدوارم که شما راه اندازی چت روم را یاد گرفته باشید. ساخت چت روم با php می تواند شامل گزینه های متعددی باشد اما این یک سیستم چت ساده است که می توانید با آن چت کنید. می توانید این کار را انجام دهید و با آن چندین چت روم بسازید، یک قسمت انتهایی اداری اضافه کنید ، شکلک اضافه کنید و … .
اگر در فکر گسترش این برنامه چت روم هستید، دست شما باز است و می توانید به آن امکانات بیشتری اضافه کنید.
منبع و قطعه کد های بیشتر در لینک پایین
https://code.tutsplus.com/tutorials/how-to-create-a-simple-web-based-chat-application–net-5931




سلام ممنون از مقاله خوبتون
ما از اینجانب استفاده میکنیم پرسرعت و سبک
باسلام و وقت بخیر و تشکر از لطف شما در انتشار این مطلب. سوالی دارم ممنون میشم جواب بدید: اگر تعداد کاربران زیاد باشه در چت روم، آیا سرور اوورلود نمیشه؟ و برای حل این مشکل چه کاری میشه انجام داد غیر از بالا بردن اینتروال؟